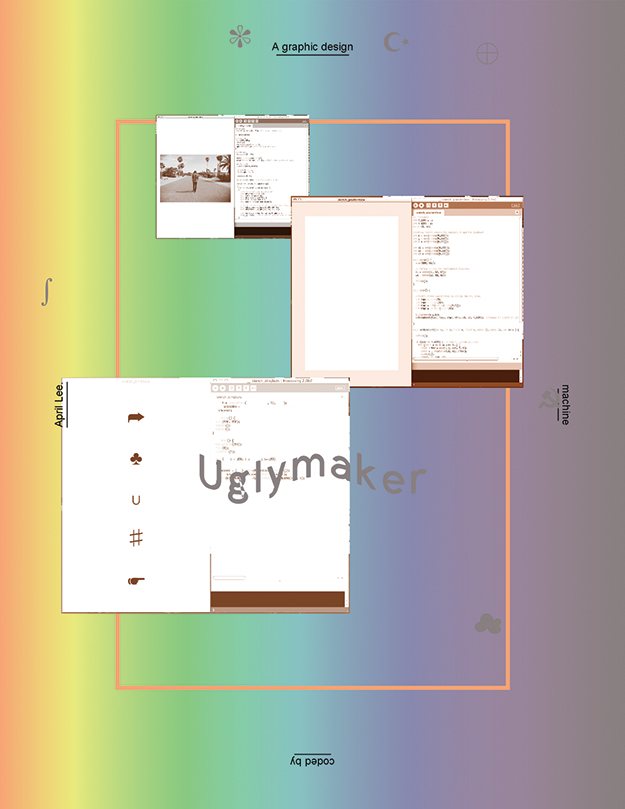
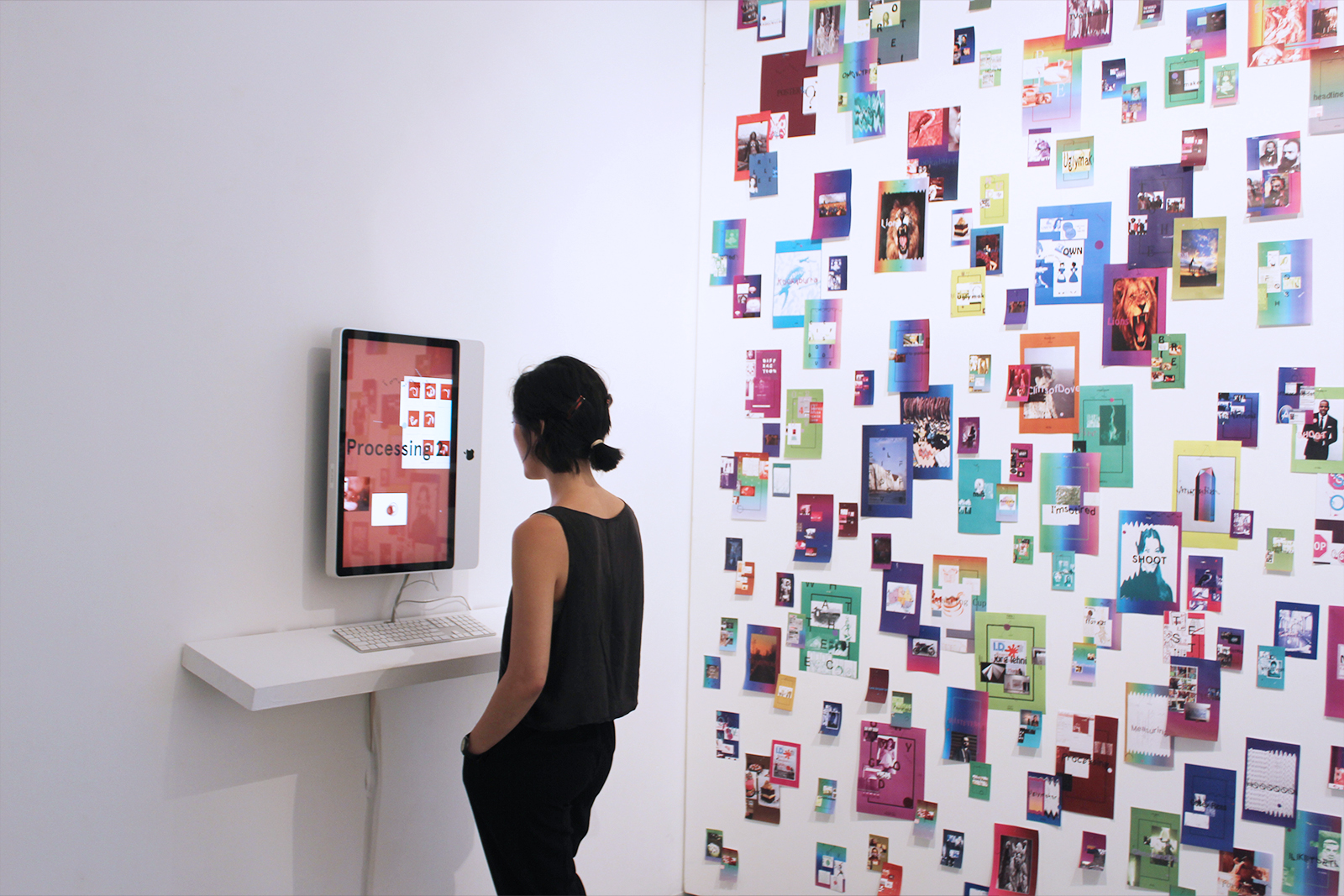
A piece of parodic software that used minimal user input to generate posters in the trendy "Pretty Ugly" style. Coded in Java-based language Processing and exhibited at the 2013 UCLA Design | Media Arts Senior Show as an interactive installation.






I started noticing this style popping up on Tumblr a few years before 2013, and then it became ubiquitous. The vast majority of it was mindlessly uniform, using the same elements and techniques and disregarding the appropriateness of the style to the subject matter. Because of its characteristics of widespread application, consistently used elements, and inherently random placement, I thought it would make a perfect style for a parodic graphic design machine, and decided that the simplest and most visually striking things, quickly consumable to produce—as well as my favorite things to make—were posters.
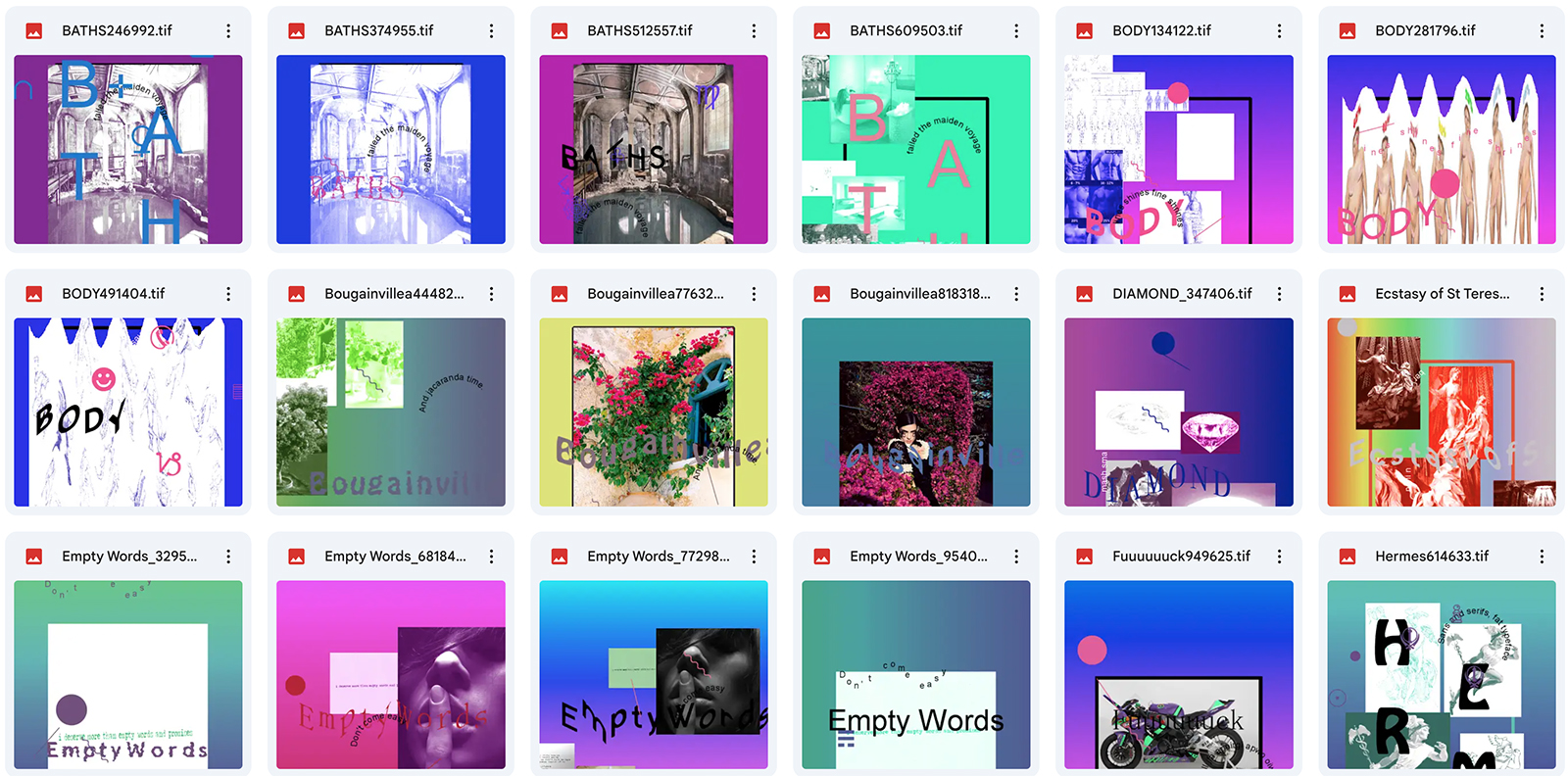
The last iteration of the program required a headline, some body text, and an email address. The headline was plugged into Google to retrieve images. The Uglymaker generated three different posters consecutively, then emailed them to the user.


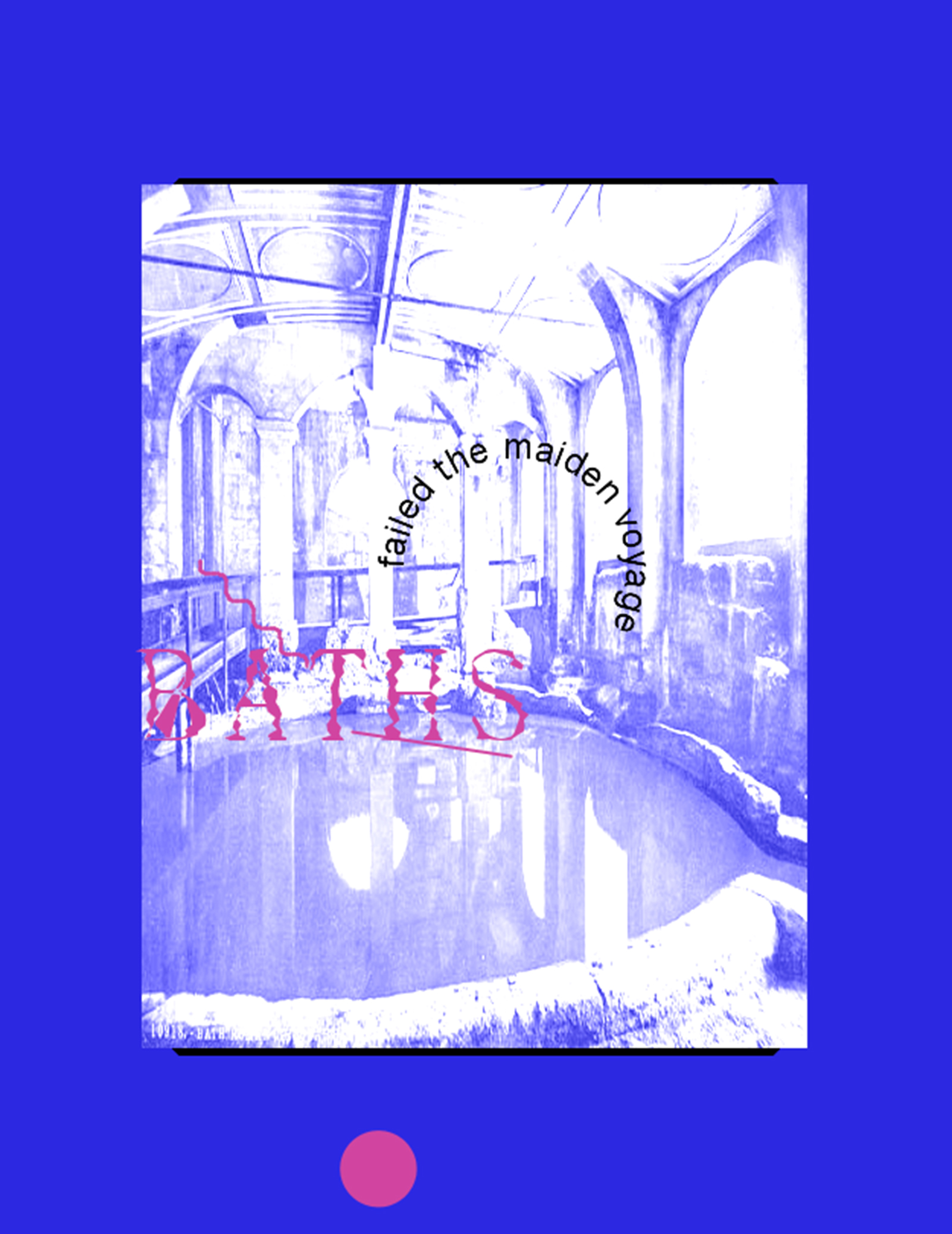
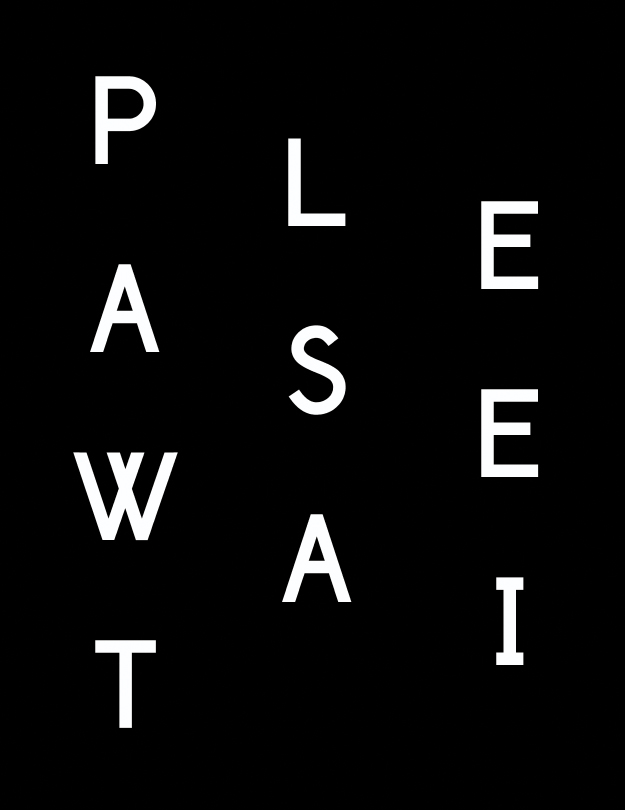
Generated posters.